ساخت پنل ادمین جنگو

تو این آموزش قراره که نحوه ساخت پنل ادمین جنگو رو با هم یاد بگیریم.
ساخت پنل ادمین جنگو
حالا که مدل Post رو تعریف کردیم، برای اینکه بتونیم پست های وبلاگ جنگوییمون رو مدیریت کنیم( مثلاً برای وبلاگمون مطلب بذاریم)، طبیعتاً باید از طریق پنل مدیریتی اقدام کنیم.
جنگو یه پنل مدیریتی پیشفرض خیلی کاربردی برامون آماده کرده که بتونیم خیلی سریع و راحت مدیریت مدل هایی که ساختیم رو در اختیار بگیریم. تقریباً هر تغییری هم که بخوایم میتونیم توی این پنل مدیریتی بدیم. از جمله تغییر فونت ها، استایل های css، زبان استفاده شده تو پنل ادمین، یا اصلاً تغییر قالب ادمین، و یا موارد دیگه.
با توجه به اینکه اپلیکیشن django.contrib.admin رو تو INSTALLED_APPS داشتیم، نیازی نیست که به پروژه بشناسونیمش تا بتونیم ادمین رو فعال کنیم.
فقط کافیه که مراحل زیر رو دنبال کنیم:
ساخت superuser در جنگو
همونطور که از اسمش هم مشخصه، superuser کاربری هستش با تمام امکانات ممکن و موجود در سایت. خلاصه صاحب و همه کاره ی سایت هستن ایشون!
با توجه به اینکه در حال حاضر سایتمون بی صاحابه!!! ::-D باید بیایم و از طریق دستور زیر بگیم که میخوایم یه صاحب برای سایت داشته باشیم:
python manage.py createsuperuser
وقتی دستور بالا رو بزنیم، سیستم ازمون میخواد که نام کاربری، آدرس ایمیل، و همینطور رمز عبور مورد نظرمون رو تنظیم کنیم:
Username (leave blank to use 'admin'): admin Email address: admin@admin.com Password: ******** Password (again): ******** Superuser created successfully.
یوزرنیم که میخواد، همونی هستش که بعداً باهاش به قسمت ادمین وارد خواهیم شد.
آدرس ایمیل، هرچیزی که دوست دارین میتونین بذارین(البته فرمت ایمیل صحیح باشه دیگه!)
رمز عبور رو 2 بار وارد کنین.(اگه دیدین نوشته نمیشه جا نخورین ها!!! همینجوریه، شما فقط 2 بار رمز عبور مد نظرتون رو وارد کن کاری نداشته باش!)
و یه نکته دیگه راجع به رمز عبور: اگر رمز عبورتون کوتاه باشه، بهتون هشدار میده که رمز عبورتون کوتاهه. با وارد کردن حرف y(طبق خواسته خود سیستم) تائید میکنید و رمز قبول میشه.
مبارکا باشه! هوووووراااااااااااااا !!!
سایتمون سایت صاحب دار شد! 😀
پنل مدیریت جنگو
خب حالا که سایتمون به نون و نوایی رسید و صاحب دار شد، چطوری میتونیم وارد پنل ادمین جنگو بشیم؟ جواب: به سادگی!
فقط کافیه که وارد مرورگر اینترنتتون بشید و آدرس http://127.0.0.1:8000/admin رو وارد کنید.
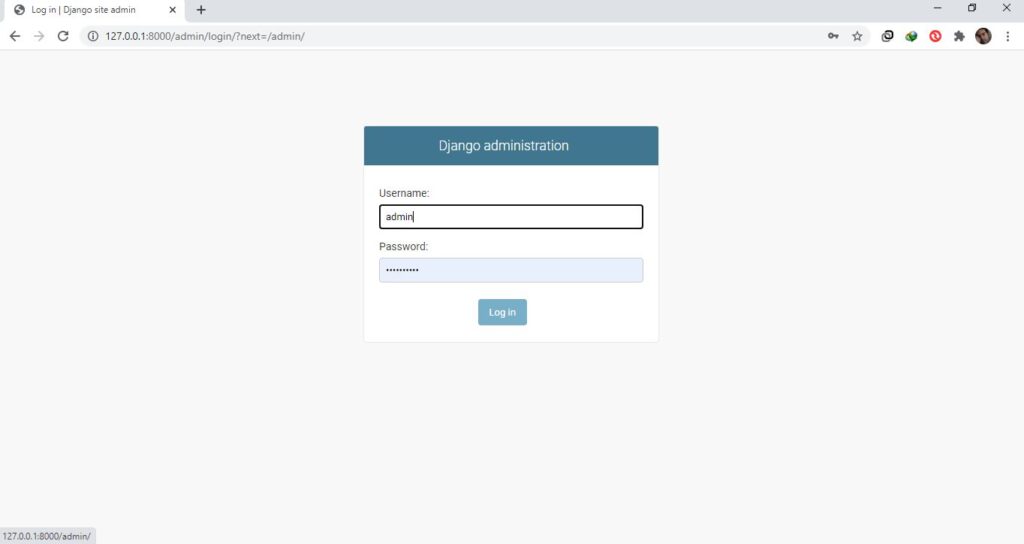
این شما و ایـــن صفحه لاگین پنل مدیریت جنگو:

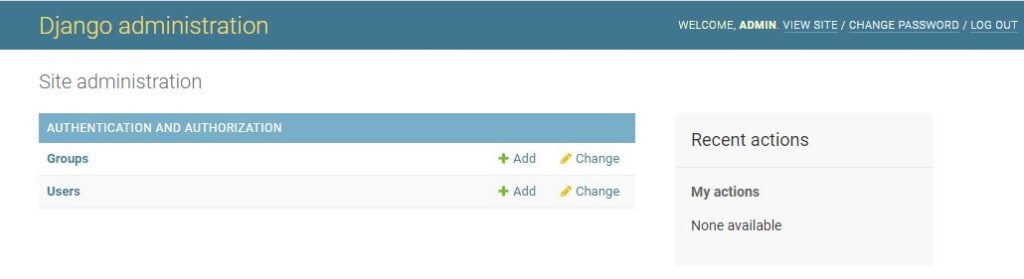
وقتی نام کاربری و رمز عبور را وارد کنیم، وارد صفحه اصلی مدیریت جنگو میشویم:

مدلهای Groups و User که مشاهده میکنید جزو مدلهای پیش فرض موجود در فریمورک authentication جنگو که در django.contrib.auth واقع شده اند هستند. اگر روی User کلیک کنید، کاربری که لحظاتی قبل ساختیم رو مشاهده میکنین(فعلاً فقط همون صاحب سایت رو ساختیم دیگه!)
اضافه کردن مدلها به پنل ادمین جنگو
حالا که پنل مدیریت رو فعال کردیم، میخوایم مدل اپلیکیشن Blog(فعلاً فقط مدل Post رو ساختیم) رو بهش اضافه کنیم. برای اینکار فایل admin.py رو باز میکنیم و کدهای زیر رو مینویسیم:
from .models import Post admin.site.register(Post)
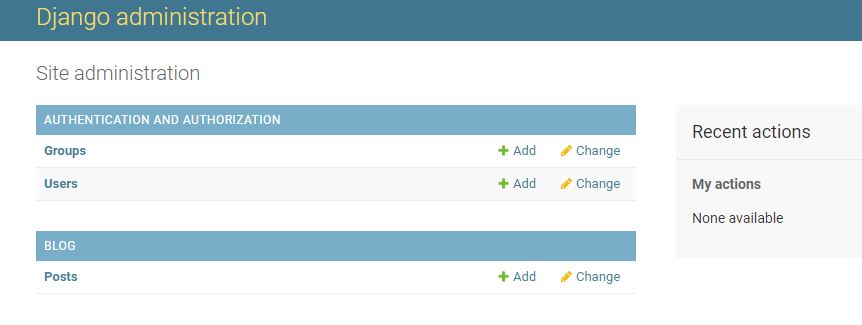
حالا اگه صفحه مرورگرتون رو ریفرش کنین مدل Post رو مشاهده میکنین:

به همین سادگی، تونستیم از طریق پنل ادمین، به مدل Post دسترسی پیدا کنیم تا بتونیم هر کاری که دوست داریم روی مدلمون انجام بدیم. بخوایم مطلب اضافه کنیم، ویرایش کنیم، حذف کنیم، یاهر کار دیگه، به راحتی الان دیگه میتونیم.
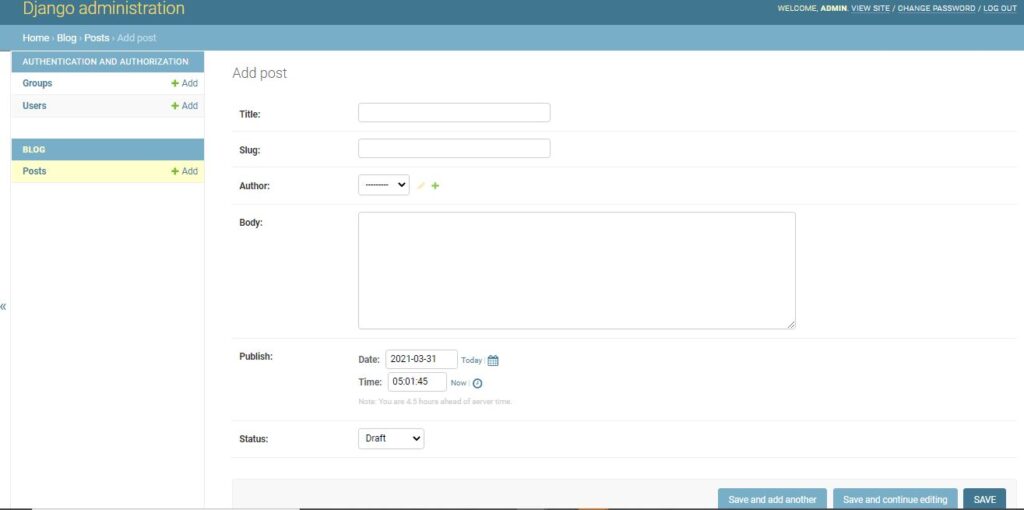
اگه روی دکمه Add که کنار Post هستش کلیک کنیم میتونیم یه مطلب جدید ایجاد کنیم:

به همین راحتی میتونیم یه مطلب جدید ایجاد کنیم.
حالا با اطلاعات دلخواهتون یه مطلب بسازین و دکمه Save رو بزنید.
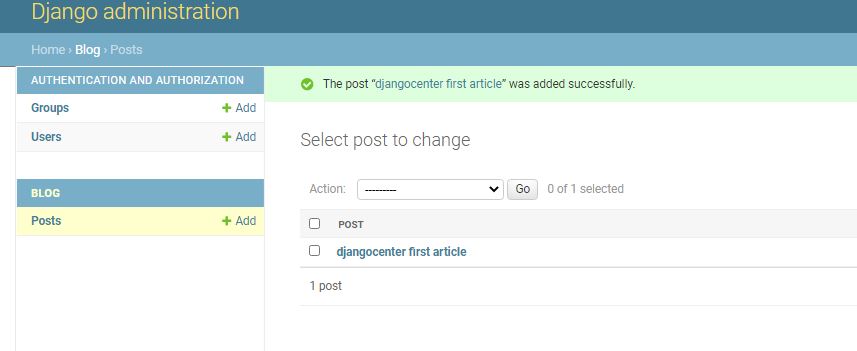
مطلب ذخیره میشه و شکل مشابه زیر رو میبینین:

نکته: اگر خاطرتون باشه، قبلتر گفتیم که متد __str__() رو ترجیحاً بار اول قرار ندید تا ببینید که نتیجه چه شکلی میشه، و بعدش قرارش بدید. تفاوت نمایششون توی تصویر بالا خواهد بود.(اگه امتحان نکردین میتونین امتحان کنین و خودتون ببینین 😉 )
تغییر در پنل مدیریت جنگو
تا اینجای کار تونستیم با موفقیت مدل Post که برای نگهداری مطالبمون ایجاد کرده بودیم رو توی پنل مدیریت جنگو قرار بدیم و همینطور یه مطلب جدید هم ایجاد کردیم.
حالا همونطور که توی تصویر مشخصه، تنها قسمتی که از مطلبمون توی لیست Posts مشخص هستش، عنوان یا همون title مطلب هستش.
اما اگه بخوایم در کنار عنوان مطلب، مثلاً slug ، نام نویسنده، زمان انتشار، و همینطور وضعیت مطلب رو تو پنل مدیریت نمایش بدیم باید چیکار کنیم؟
توی این مورد باید از ویژگی list_display استفاده کنیم:
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display = ('title', 'slug', 'author', 'publish', 'status')
اینجا برای ثبت کردن مدلمون توی ادمین جنگو، باید به جای admin.site.register() از دکوراتور @admin.register() استفاده کنیم و بعد بیایم از کلاس admin.ModelAdmin بهره مند بشیم.
با این کار، داریم به مدیریت جنگو میگیم که بیا مدل مورد نظرم که میخوام ثبت کنم رو، با ارثبری از ModelAdmin و مواردی که میخوام نمایش داده بشه رو به صورت شخصی سازی شده برام ایجاد کن.
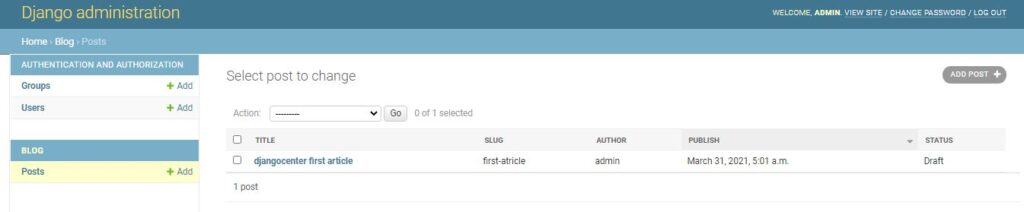
نتیجه مشابه تصویر زیر خواهد شد:

مواردی که میتونیم تغییر بدیم فقط به این مورد بالا محدود نمیشه. بیاین با هم یه سری از کارهای دیگه ای که میتونیم بکنیم رو هم ببینیم:
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display = ('title', 'slug', 'author', 'publish', 'status')
list_filter = ('status', 'created', 'publish', 'author')
search_fields = ('title', 'body')
prepopulated_fields = {'slug': ('title',)}
raw_id_fields = ('author', )
date_hierarchy = 'publish'
ordering = ('status', 'publish')
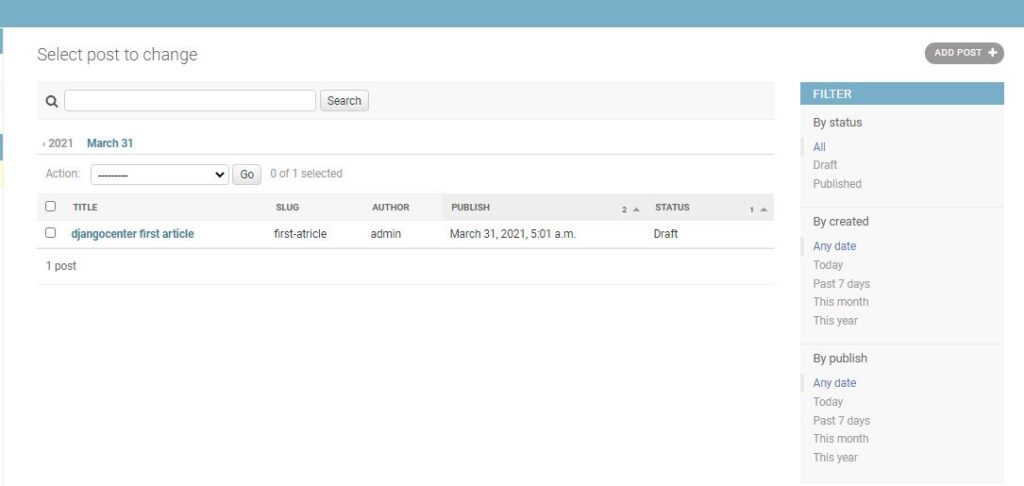
حالا هر کدوم از موارد بالا چی هستن؟
- list_display: این مورد رو با هم دیدیم.
- list_filter: قابلیت فیلتر کردن بر اساس فیلدهایی که مشخص کنیم رو بهمون میده.
- search_fields: قابلیت جستجو بر اساس فیلدهایی که مشخص کنیم رو برامون فعال میکنه.
- prepopulated_fields: با استفاده از این قابلیت به پنل مدیریت جنگو میگیم، در زمان اضافه کردن یک شئ از مدلمون (در اینجا میشه در زمان اضافه کردن یه مطلب) ، بیا و فیلد slug رو بصورت اتوماتیک از روی title بنویس (تغییرش رو در زمان اضافه کردن مطلب جدید میتونید مشاهده کنید.)
- raw_id_fields: با استفاده از این قابلیت، در زمان ساخت یک مطلب جدید (یا ویرایش کردن یک مطلب) ، به جای اینکه یه دراپ باکس برامون ایجاد بشه که بتونیم توسط اون (در اینجا) نویسنده(autho) مورد نظرمون رو انتخاب کنیم، میتونیم به راحتی نویسنده دلخواه رو از تو یه صفحه جدید جستجو و انتخابش کنیم. این مورد معمولاً وقتی که نویسنده های زیادی داشته باشیم بدرد بخور میشه. (تغییرش رو در زمان اضافه کردن مطلب جدید یا ویرایش مطالب قبلی میتونید مشاهده کنید.)
- date_hierarchy: با این قابلیت، دقیقاً زیر کادر جستجو، برامون لیستی از زمانهای موجود (بر اساس publish) قرار میگیره و میتونیم مطالب رو بر اساس بازه های زمانی انتشار مختلف مشاهده کنیم.
- ordering: با این گزینه، میتونی نحوه سورت مطالب رو مشخص کنیم. در اینجا، اول بر اساس status و بعد بر اساس publish سورت انجام میگیره.

در آینده آموزش های بیشتر و کامل تری در خصوص انواع تغییراتی که توی پنل ادمین جنگو میتونیم بدیم رو بهتون یاد میدم.
همینطور نحوه فارسی کردن ادمین جنگو، استفاده از تاریخ شمسی و اعداد فارسی تو ادمین جنگو، استفاده از قالب دلخواه، و به مرور، موارد دیگه رو میتونین توی دوره آموزش ویدیویی ساخت وبلاگ با جنگو یاد بگیرین 🙂
تو این مطلب پنل مدیریت جنگو رو ساختیم و باهاش شروع به اضافه کردن مطلب و همینطور شخصی سازی اون کردیم.
در قسمت بعدی با نحوه کار با دیتابیس جنگو آشنا میشیم.
تو آموزش های بعدی مرکز تخصصی آموزش جنگو، کلی مباحث مختلف و خوب داریم که بتونید هرچی بیشتر با مباحث فریمورک قدرتمند جنگو آشنا بشید و یادشون بگیرید.
سوالات و نظراتتون رو هم حتماً حتماً با ما در میون بذارید.
مطالب زیر را حتما مطالعه کنید
صفحه بندی صفحات در جنگو
کار با template ها در جنگو
ساخت URL برای وبلاگ در جنگو
ساخت view برای وبلاگ در جنگو
manager ها در جنگو
کار با دیتابیس جنگو
6 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.







عالی ممنونم
خوشحالیم که رضایت شما رو داریم 🙂
سلام خدمت شما دوستان
سوالی که من به عنوان کسی که تازه دارم جنگو یاد میگیرم ذهنم رو زیاد مشغول کرده اینکه چطور میتونیم خودم پنل اختصاصی خودم رو در جنگو بسازم؟
منظورم پنل های آماده نیستند که در اینترنت هستند. من می خواهم پنل خاص خودم رو طراحی و استفاده کنم و از طرفی مهارت و تسلط ام رو در جنگو افزایش بدم. منظورم از تغییر هم اینکه بتونم ویجت ها، امکانات، قابیلت ها و قالب خودم رو بهش بدم.
با تشکر ممنون میشم که منو راهنمایی کنید.🌹
سلام دوست عزیز
پیشاپیش سپاس از همراهیتون با مرکز آموزش جنگو
برای اینکه بتونین پنل شخصی خودتون رو طراحی کنین، باید قالب گرافیکی مد نظرتون رو تهیه یا طراحی کنین. بعدش اون رو بصورت کدشده html و css و … آماده کنین. بعدش هم به جای پنل پیش فرض ادمین جنگو، از همین قالبی که خودتون درست کردین استفاده کنین.
عالی بود تشکر
خوشحالیم که براتون مفید بوده
سپاس از همراهیتون